Recomendo que antes de fazer qualquer alteração que comprometa o desempenho e o funcionamento de seu blog, sempre é recomendado salvar seu modelo antes. São alguns passos simples que possibilitará você reverter o processo, caso faça algo errado!
#0 - SALVANDO O MODELO DO SEU BLOGGER:
Para salvar um backup de seu blog basta acessar o menu "Modelo", a partir do painel de controle do seu blogger e clicar em "Fazer Backup/Restaurar":
Clique agora no botão "Fazer download do modelo completo". Uma cópia do seu modelo será "baixada" em seu computador.
Caso o resultado final deste tutorial não seja o esperado ou algo tenha saído errado, você poderá restaurar o seu blog para a maneira que estava quando você fez o download do modelo. Para isso, basta apertar no botão "Selecionar arquivo...", abrir o modelo salvo, e apertar no botão laranja "Fazer upload".
#1 - ADICIONE O GADGET FORMULÁRIO DE CONTATO NA BARRA LATERAL:

Acesse o painel do Blogger, clique no menu “Layout” e em seguida, escolha o local para adicionar o formulário na sua barra lateral, e clique em “Adicionar um Gadget".
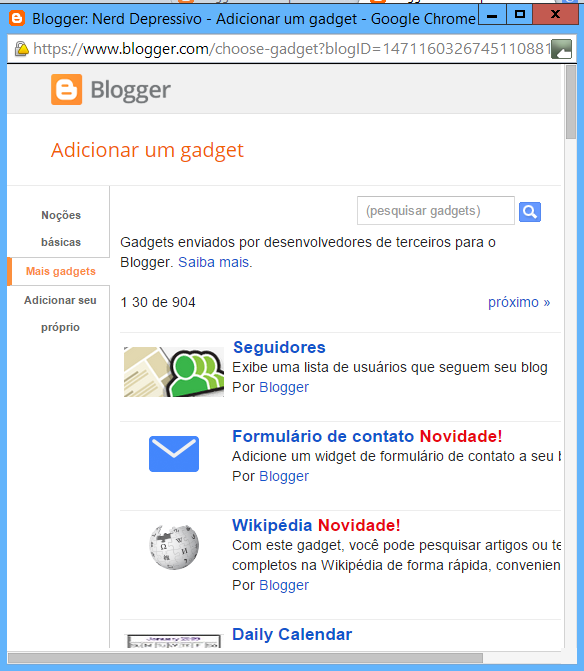
Em seguida, clique em mais gadgets e selecione “Formulário de contato", salve as modificações.
Obvio que esteticamente ficará feio, mas calma, espere o tutorial acabar.
#2. CRIE UMA NOVA PÁGINA EM BRANCO:
Para inserir uma nova página, acesse o menu "Páginas", então clique em "Nova página" e "Página em branco", coloque como título "Contato".
Feito isso, agora abra a página que renomeou como "Contato" e escolha a opção "HTML"que fica ao lado da opção "Escrever".
#3 - COLE O SEGUINTE CÓDIGO:
<form name="contact-form"> <div> Seu Nome : </div> <input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" size="30" type="text" value="" /> <br /> <div> Seu Email: <i>(obrigat?rio)</i></div> <input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" size="30" type="text" value="" /> <br /> <div> Sua Mensagem: <i>(obrigat?rio)</i></div> <textarea class="contact-form-email-message" id="ContactForm1_contact-form-email-message" name="email-message" rows="5"></textarea><br /> <br /> <input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" type="button" value="Enviar" /> <div style="max-width: 450px; text-align: center; width: 100%;"> <div class="contact-form-error-message" id="ContactForm1_contact-form-error-message"> </div> <div class="contact-form-success-message" id="ContactForm1_contact-form-success-message"> </div> </div> </form>
OBS: NÃO ALTERE ESSE CÓDIGO!
Após colar o código copiado, clique em atualizar/salvar e vamos para o próximo passo.
#4 - EDITAR HTML DO LAYOUT:
Essa é a parte que mais requer atenção, então muito cuidado!
Vá em "Modelo"e clique no botão "Editar HTML":
Agora temos que encontrar o formulário (que adicionamos na barra lateral) para apagarmos, já que utilizaremos dentro da nova página que havíamos criado. Então, clique no botão "Ir para um widget" e acesse "ContactForm1".
Repare que será exibido a parte do código HTML do Formulário. Agora, devemos clicar na setinha preta correspondente ao ContactForm1. Preste atenção para não acabar clicando na setinha errada. Ela deve estar na mesma linha do ContactForm1 conforme a imagem a seguir:
Será expandido o código HTML do nosso ContactForm1. Encontre a tag includable e clique na setinha preta correspondente. Para facilitar, baseie-se pela próxima imagem. O includable fica logo abaixo do "...widget id="ContactForm1"...".
Com o includable expandido, agora iremos deletar desde a tag "b:if cond="data:title..." até a última /div antes de "b:include name="quickedit...". Recomendo ao invés de ir deletando, selecionar o que será apagado. Então, sua seleção deverá ficar assim:
Após selecionar e verificar se a seleção está correta, basta deletar. O resultado final deve estar assim:
Após isso, salve, agora está finalizado! Recomendamos que coloque o gadget de contato que agora aparecerá em branco, no final de seu blog para que não ocupe espaço.
Bom galera, essa foi a nossa dica de hoje, espero que tenham gostado, qualquer dúvida entre em contato conosco que ajudaremos.









Nenhum comentário:
Postar um comentário